Nella preparazione di un sito Web, una fase importante è il layout del layout di progettazione ed è impossibile eseguire il layout senza conoscere la tecnologia del corretto taglio dell'immagine in frammenti. Per fare ciò, è meglio utilizzare l'editor grafico Adobe Photoshop, che ti consentirà di tagliare l'immagine in modo più accurato in parti, e in seguito potrai utilizzare la tabella per combinare tutti i frammenti dell'immagine in un tutt'uno.

Istruzioni
Passo 1
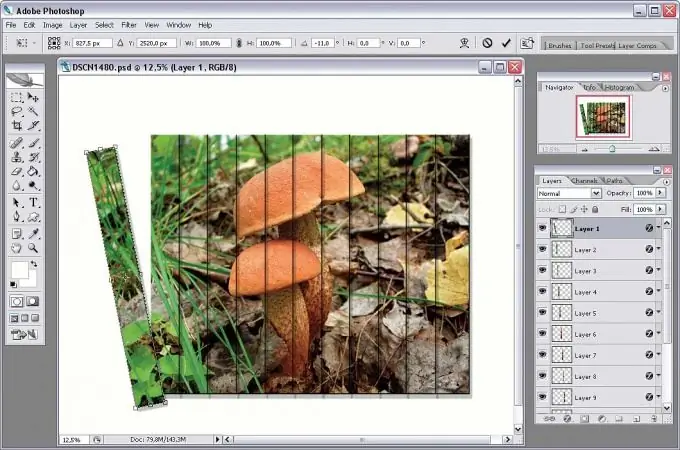
Apri l'immagine in Adobe Photoshop, avendo pensato in anticipo in quali parti sarà composto il sito, il che significa in quali parti devi dividere il disegno originale. Inizia creando linee guida per affettare il motivo. Dopo aver segnato tutte le linee guida, seleziona l'opzione Slice sulla barra degli strumenti o chiamala premendo il tasto K.
Passo 2
Traccia l'area delineata con le linee guida in modo che appaia un riquadro blu, in cui puoi vedere il numero del frammento. Usa questa casella per delineare tutte le sezioni selezionate dalle linee guida, quindi utilizzando lo strumento Seleziona sezione, fai clic su ciascuna sezione se desideri ridimensionarla.
Passaggio 3
Dopo aver utilizzato questo strumento, il colore del bordo cambia da blu a giallo e puoi spostare i bordi di ciascun frammento con il cursore del mouse lungo i lati e gli angoli. È possibile passare rapidamente tra le modalità Slice e Slice Select tenendo premuto il tasto Ctrl.
Passaggio 4
Ridimensiona le aree selezionate in modo che non si intersechino e allo stesso tempo non creino spazi tra i bordi. Dopo aver selezionato tutti i frammenti e tagliato il disegno nel numero di aree richiesto, salvarli.
Passaggio 5
Nelle aree in cui diversi frammenti costituiscono uno sfondo a tinta unita, puoi sostituirli con un singolo frammento a tinta unita e dotarli di una.
Passaggio 6
L'utilizzo del formato.gif"






